우당탕탕 개발일기
모던 자바스크립트 16. 프로퍼티 어트리뷰트 본문

1. 프로퍼티 어트리뷰트란??
프로퍼티의 값(value), 값의 갱신 가능 여부(writable), 열거 가능 여부(enumerable), 재정의 가능 여부(configurable)와 같은 프로퍼티의 상태. 자바스크립트 엔진은 프로퍼티를 생성할 때 이 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
1) Object.getOwnPropertyDescriptor
인수로 참조와 프로퍼티 키 값을 넘겨주면 해당 프로퍼티(1개)의 프로퍼티 어트리뷰트를 프로퍼티 디스크립터 객체로 반환한다.
트프로퍼티 어트리뷰트에 직접 접근할 순 없지만, Object.getOwnPropertyDescriptor메소드를 통해 간접적으로 접근이 가능하다.

단, ES8부터 도입된 Object.getOwnPropertyDescriptors 메소드는 인수로 참조만 넘겨주며(객체가 할당된 변수명) 모든 프로퍼티의 프로퍼티 어트리뷰트를 반환할 수 있다.

2. 프로퍼티
프로퍼티에 대한 자세한 설명은 이전 포스트 참고!
모던 자바스크립트 10. 객체 리터럴
1. 객체와 객체 리터럴 객체란 중괄호({})로 감싸져있으며 그 안에 '프로퍼티 키: 프로퍼티 값' 으로 구성되는 프로퍼티의 집합. 변경 불가능한, 단 하나의 값만 나타내는 원시형과는 달리 객체는
rilee.tistory.com
1) 데이터 프로퍼티
키와 값으로 구성된 일반적인 프로퍼티.
데이터 프로퍼티의 프로퍼티 어트리뷰트로는 value, writable, enumerable, configurable이 있다.
프로퍼티가 생성될 때 프로퍼티 어트리뷰트 중 value 값은 프로퍼티 값으로 초기화 되고,
writable, enumerable, configurable은 true로 초기화 된다.

a. [[Value]]
프로퍼티 키를 통해 프로퍼티 값에 접근하면 반환되는 값.
프로퍼티 키를 통해 프로퍼티 값을 변경할 경우 value에 값을 재할당한다.
b. [[Writable]]
프로퍼티 값의 변경 가능 여부.
false인 경우, 해당 프로퍼티의 value값을 변경할 수 없다(readOnly).
c. [[Enumerable]]
프로퍼티 값의 열거 가능 여부.
false인 경우, 해당 프로퍼티는 for...in문, Object.keys 메소드 등으로 열거할 수 없다.
d. [[Configurable]]
프로퍼티의 재정의 가능 여부.
false인 경우, 해당 프로퍼티의 삭제, 값의 변경이 금지된다.
2) 접근자 프로퍼티
자체적으로 값을 갖지 않고 다른 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티.
접근자 프로퍼티의 어트리뷰트로는 get, set, enumerable, configurable이 있다.

a. [[Get]]
접근자 프로퍼티를 통해 데이터 프로퍼티의 값에 접근할 때 호출되는 접근자 함수(getter 함수)
접근자 프로퍼티 키로 프로퍼티 값에 접근하면 프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter 함수가 호출되고 그 결과가 프로퍼티 값으로 반환된다.

b. [[Set]]
접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수(setter 함수)
접근자 프로퍼티 키로 프로퍼티 값에 저장하면 프로퍼티 어트리뷰트 [[Set]]의 값, 즉 setter 함수가 호출되고 그 결과가 프로퍼티 값으로 저장된다.

c. [[Enumerable]]
데이터 프로퍼티의 enumerable 과 동일(프로퍼티의 열거 가능 여부)
d. [[Configurable]]
데이터 프로퍼티의 configurable과 동일(프로퍼티의 재정의 가능 여부)
3. 프로퍼티 정의
새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 의미한다. 객체의 프로퍼티가 어떻게 동작해야 하는지를 명확하게 정의할 수 있는 것!
Object.defineProperty 메소드를 통해 프로퍼티의 어트리뷰트를 정의할 수 있다.
인수로는 객체의 참조와 데이터 프로퍼티 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
1) 데이터 프로퍼티의 정의

만약 인수로 넘겨주는 프로퍼티 디스크립터 객체에서 누락된 값이 있는 경우, undefined(value) 혹은 false(writable, enumerable, configurable)가 기본값으로 들어간다. (아래의 경우, writable, enumerable, configurable이 false가 된다)

해당 프로퍼티의 writable이 false이므로 value를 변경하려고 해도 해당 구문은 무시되고 변경되지 않는다.

위에서 프로퍼티 키가 lastName인 프로퍼티의 enumerable이 false라는 기본값으로 들어가게 되며 열거 할 수 없게 되었다.
그래서 Object.keys(person)으로 person의 프로퍼티 키 값을 불러오려 했지만 나타나지 않는다.

프로퍼티의 configurable이 false라서 프로퍼티는 삭제 및 프로퍼티를 재정의 할 수 없다.
writable과 마찬가지로 프로퍼티를 삭제하려고해도 에러는 나지않고, 무시될 뿐이다.
단, 삭제하려고 하면 타입에러를 뿜는다.


2) 접근자 프로퍼티의 정의
접근자 프로퍼티 또한 데이터 프로퍼티와 마찬가지로 Object.defineProperty(참조, 프로퍼티 키, 프로퍼티 디스크립터 객체)로 정의 가능하다.

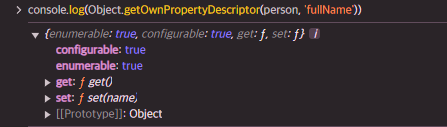
Object.getOwnPropertyDescription으로 접근자 프로퍼티 fullName의 프로퍼티 어트리뷰트를 확인할 수 있다.

접근자 프로퍼티 fullName으로 데이터 프로퍼티의 값에 접근하면, 위에서 정의한 getter 함수가 호출된다.

마찬가지로 접근자 프로퍼티 fullName으로 데이터 프로퍼티의 값을 저장하면, 위에서 정의한 setter 함수가 호출된다.

3) 여러개 정의
Object.defineProperties를 이용하면 여러개의 프로퍼티의 프로퍼티 어트리뷰트를 한 번에 설정할 수 있다.

4. 객체 변경 방지
자바스크립트는 객체의 변경을 방지하는 다양한 메소드를 제공한다.
객체의 변경을 방지하는 메소드들은 각각 객체의 변경을 금지하는 강도가 다르다.
| 구분 | 메소드 | 프로퍼티 추가 |
프로퍼티 삭제 |
프로퍼티 값 읽기 |
프로퍼티 값 쓰기 |
프로퍼티 어트리뷰트 재정의 |
| 객체 확장 금지 | Object.preventExtensions | X | O | O | O | O |
| 객체 밀봉 | Object.seal | X | X | O | O | X |
| 객체 동결 | Object.freeze | X | X | O | X | X |
1) 객체 확장 금지 (Object.preventExtensions)
프로퍼티 추가를 금지한다. 즉, 동적으로 추가하는 방법(person.${키} = ${값})과 Object.defineProperty 모두 금지된다.
확장이 가능한지 여부는 Object.isExtensible 메소드로 확인이 가능하다.


2) 객체 밀봉 (Object.seal)
객체 밀봉은 프로퍼티 추가 및 삭제, 프로퍼티 어트리뷰트 재정의를 금지한다.
즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
밀봉 여부는 Object.isSealed로 확인 가능하다.

밀봉된 객체의 프로퍼티 추가, 삭제, 어트리뷰트 재정의는 금지된다.



프로퍼티 쓰기에 해당하는 프로퍼티 값 갱신은 가능하다.

3) 객체 동결 (Object.freeze)
객체 동결이란 프로퍼티 추가, 삭제, 프로퍼티 어트리뷰트 재정의, 프로퍼티 값 갱신이 금지된다.
즉, 동결된 객체는 읽기만 가능하다(ReadOnly).
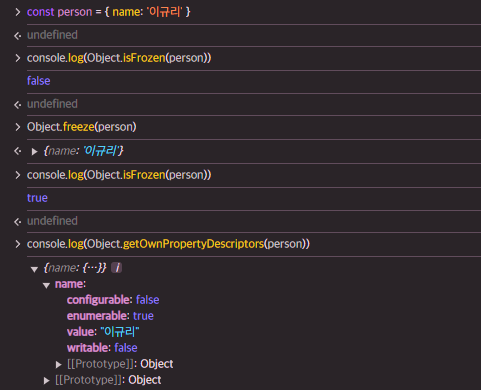
객체의 동결여부는 Object.isFrozen 메소드로 확인 가능하다.

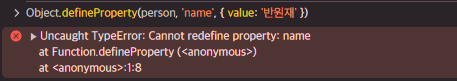
동결된 객체는 프로퍼티 추가 및 삭제, 값 갱신은 물론 프로퍼티 어트리뷰트의 재정의도 금지된다.




4) 불변 객체
위의 세 가지 객체 변경 방지 메소드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까진 영향을 주지 못한다.

중첩 객체까지 동결하여 변경이 불가능한 읽기 전용의 불변 객체를 구현하려면 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메소드를 호출해야 한다.

'What I Learned > JavsScript' 카테고리의 다른 글
| 모던 자바스크립트 22. this (0) | 2024.05.20 |
|---|---|
| 모던 자바스크립트 19. 프로토타입 (0) | 2024.05.13 |
| 모던 자바스크립트 14. 전역 변수의 문제점 (0) | 2024.04.30 |
| 모던 자바스크립트 13. 스코프 (0) | 2024.04.30 |
| 모던 자바스크립트 11. 원시 값과 객체의 비교 (0) | 2024.04.19 |



