우당탕탕 개발일기
모던 자바스크립트 45. 프로미스 본문
728x90

1. 비동기 처리를 위한 콜백 패턴의 단점
1. 콜백 헬
- 비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수를 의미한다.
- 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없다.
따라서 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다. - 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또 다시 비동기 함수를 호출해야 하는 경우 콜백 함수 호출이 중첩되고 복잡도가 높아지는 현상이 발생하는데 이를 콜백 헬이라 한다.

2. 에러 처리의 한계
- 비동기 처리를 위한 콜백 패턴의 문제점 중에서 가장 심각한 것은 에러 처리가 곤란하다는 것이다.
try {
setTimeout(() => { throw new Error('Error!'); }, 1000);
} catch(err) {
console.log('캐치한 에러: ', err); // ❌ 에러를 캐치하지 못한다.
}- 위 코드는 아래와 같이 동작한다.
- 비동기 함수인 setTimeout이 호출되면 setTimeout 함수의 실행 컨텍스트가 생성되어 콜 스택에 푸시되어 실행된다.
- setTimeout은 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시 종료되어 콜 스택에서 제거된다.
- 이후 타이머가 만료되면 setTimeout의 콜백 함수는 태스크 큐로 푸시되고, 콜 스택이 비어졌을 때 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
- setTimeout 함수의 콜백 함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태다.
- 콜백 함수가 실행되는 시점에서, 이미 try...catch 블록의 실행은 끝난 상태이므로, 콜백 내에서 발생한 에러는 이 try...catch 블록으로 전달되지 않습니다.
이는 setTimeout 함수의 콜백 함수를 호출한 것이 setTimeout 함수가 아니라는 것을 의미하기 때문에 setTimeout 함수의 콜백 함수가 발생시킨 에러는 catch 블록에서 캐치되지 않는다.
2. 프로미스의 생성
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받는다.
- Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행한다. 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받는데, 비동기 처리가 성공하면 resolve 함수를 호출하고, 실패하면 reject 함수를 호출한다.
// 비동기 작업을 시뮬레이션하는 함수
function asyncTask(success) {
// 콜백 함수의 인수로 resolve, reject 전달
return new Promise((resolve, reject) => {
setTimeout(() => {
if (success) {
resolve('작업이 성공적으로 완료되었습니다.');
} else {
reject(new Error('작업이 실패했습니다.'));
}
}, 1000);
});
}
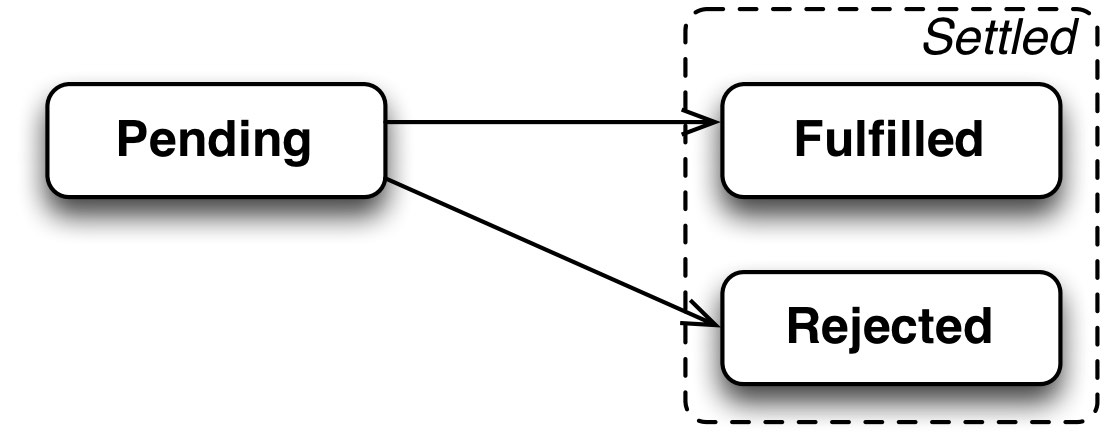
- 프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보를 갖는다.

- 생성된 직후의 프로미스는 기본적으로 pending상태이고, 비동기 처리가 성공/실패하면 resolve/reject함수를 호출하여 프로미스를 fulfilled 혹은 rejected 상태로 변경한다.

- fulfilled/rejected 상태를 settled상태라고 한다.(성공/실패 여부와 상관없이 비동기 처리가 수행된 상태)

3. 프로미스의 후속 처리 메서드
- 프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야 한다.
이를 위해 프로미스는 후속 처리 메소드인 then, catch, finally를 제공한다. - 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다.
- 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
- 모든 후속 처리 메서드는 프로미스를 반환하며 비동기로 동작한다.
1. Promise.prototype.then
- then 메서드는 프로미스가 성공적으로 완료되었을 때 실행되는 콜백 함수를 등록하는데 사용된다.
- then 메서드는 2개의 콜백 함수를 인수로 전달받는데, 첫 번째 인자는 프로미스가 성공했을 때 실행되는 콜백 함수고 두 번째 인자는 프로미스가 실패했을 때 실행되는 콜백 함수이다.
let promise = new Promise(function(resolve, reject) {
// 비동기 작업 수행
let success = true;
if (success) {
resolve("작업 성공");
} else {
reject("작업 실패");
}
});
promise.then(function(result) {
console.log(result); // "작업 성공"
}, function(error) {
console.log(error); // "작업 실패"
});

2. Promise.prototype.catch
- 프로미스가 실패했을 때 실행되는 콜백 함수를 등록하는 데 사용된다.
- then 메서드의 두 번째 인자와 동일한 역할을 하지만, 더 직관적으로 에러 처리에 집중할 수 있다.
- catch 메서드는 1개의 콜백 함수를 인수로 전달받는다. 이 때 catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출된다.
let promise = new Promise(function(resolve, reject) {
// 비동기 작업 수행
reject("작업 실패");
});
promise.then(function(result) {
console.log(result);
}).catch(function(error) {
console.log(error); // "작업 실패"
});

3. Promise.prototype.finally
- finally 메서드는 프로미스가 성공하든 실패하든 상관없이 항상 실행되는 콜백 함수를 등록하는 데 사용된다.
- finally 메서드는 1개의 콜백 함수를 인수로 전달받는다.
- finally 메서드의 콜백 함수는 프로미스의 성공 또는 실패와 상관없이 무조건 1번 호출된다.
let promise = new Promise(function(resolve, reject) {
// 비동기 작업 수행
resolve("작업 성공");
});
promise.then(function(result) {
console.log(result);
}).catch(function(error) {
console.log(error);
}).finally(function() {
console.log("작업 완료"); // "작업 완료"가 항상 출력됩니다.
});4. 프로미스의 에러 처리
- then 메서드의 두 번째 콜백 함수로 처리
→ 첫 번째 콜백 함수에서 발생한 에러 캐치 못한다.
→ 가독성이 좋지 않다. - catch 메서드를 사용해 처리
→ 모든 then 메서드를 호출한 이후에 catch를 호출할 경우 비동기 처리에서 발생한 에러(rejected 상태)뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치 가능.
따라서 1번 방법 보다 2번 방법이 가독성이 좋고 명확하기 때문에 에러 처리는 2번 방법을 권장한다.
5. 프로미스 체이닝
- then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있는데, 이를 프로미스 체이닝이라 한다.
let promise = new Promise(function(resolve, reject) {
resolve(1);
});
promise
.then(function(result) {
console.log(result); // 1
return result * 2;
})
.then(function(result) {
console.log(result); // 2
return result * 2;
})
.then(function(result) {
console.log(result); // 4
return result * 2;
})
.then(function(result) {
console.log(result); // 8
});- 첫 번째 then 메서드에서 반환된 값은 다음 then 메서드로 전달된다.
이렇게 체이닝을 통해 값이 계속 전달되며, 각 단계에서 처리된 결과를 다음 단계에 넘겨줄 수 있다.
✅ 콜백 패턴은 가독성이 좋지 않은데 이 문제는 ES8에서 도입된 async/await를 통해 해결할 수 있다.
async/await를 사용하면 프로미스의 후속 처리 메서드 없이 마치 동기 처리처럼 구현할 수 있다.
6. 프로미스의 정적 메서드
1. Promise.resolve / Promise.reject
- 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위하여 사용
1) Promise.resolve(value)
- Promise.resolve 메서드는 인수로 전달받은 값을 resolve하는 프로미스를 생성한다.
- 이미 완료된 작업을 프로미스로 처리하고 싶을 때 유용하다.
let resolvedPromise = Promise.resolve(42);
resolvedPromise.then(function(result) {
console.log(result); // 42
});
2) Promise.reject(reason)
- Promise.reject 메서드는 인수로 전달받은 값을 reject하는 프로미스를 생성한다.
- 오류를 프로미스로 처리할 때 사용된다.
let rejectedPromise = Promise.reject(new Error("Something went wrong"));
rejectedPromise.catch(function(error) {
console.log(error.message); // "Something went wrong"
});2. Promise.all(iterable)
- Promise.all은 주어진 모든 프로미스가 이행되기를 기다리는 메서드
- 마치 동시에 실행되는 것 같이 보이지만, 실행 순서 자체는 매개변수로 들어간 배열 순서대로 실행된다.
- Promise.all로 전달받는 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환한다.
Promise.all([
new Promise((res) => {
setTimeout(() => {console.log("done1"); res("1");}, 0);
}),
new Promise((res) => {
setTimeout(() => {console.log("done2"); res("2");}, 0);
}),
new Promise((res) => {
setTimeout(() => {console.log("done3"); res("3");}, 0);
}),
new Promise((res) => {
setTimeout(() =>{console.log("done4"); res("4");}, 0);
}),
]).then(console.log);
- 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다. 그래서 rejected된 단일 promise만 catch문에 잡힌다.
3. Promise.race(iterable)
- Promise.all 메서드와 동일하게 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다.
- 단, Promise.all 처럼 모든 프로미스가 fulfilled 상태가 되는 것을 기다리는 것이 아니라 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
- 전달된 프로미스 중 하나라도 먼저 이행되거나 거부되면, 그 결과를 반환하는 프로미스를 즉시 반환한다.
let promise1 = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'one');
});
let promise2 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'two');
});
Promise.race([promise1, promise2]).then(function(value) {
console.log(value); // "two" - 두 번째 프로미스가 먼저 완료됨
}).catch(function(error) {
console.log(error);
});
4. Promise.allSettled
- 전달받은 프로미스가 모두 settled 상태가 되면 처리 결과를 배열로 반환한다.
- Promise.allSettled 메서드가 반환한 배열에는 fulfilled/rejected 상태와는 상관없이 Promise.allSettled 메서드가 인수로 전달받은 모든 프로미스들의 처리 결과({ status: "fulfilled", value: ... } 또는 { status: "rejected", reason: ... } 형식) 가 모두 담겨 있다.
- 어떠한 프로미스가 reject 되더라도 catch문은 실행되지 않는다.
const promises = [
Promise.resolve(1),
Promise.reject('error occurred'),
Promise.resolve(3)
];
Promise.allSettled(promises)
.then(console.log)
.catch(console.log); // 실행 안됨

Promise 정적 메소드 요약.
| Promise.resolve | 주어진 값을 이행하는 프로미스 반환. |
| Promise.reject | 주어진 이유로 거부된 프로미스 반환. |
| Promise.all | 모든 프로미스가 이행될 때까지 기다린 후, 결과를 배열로 반환. |
| Promise.race | 가장 먼저 완료된 프로미스를 반환. |
| Promise.allSettled | 모든 프로미스의 이행/거부 여부와 상관없이 모든 결과를 배열로 반환. |
7. 마이크로태스크 큐
- 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크 큐에 저장된다.
- 콜백 함수나 이벤트 핸들러를 일시 저장한다는 점에서 태스크 큐와 동일하지만 마이크로태스크 큐가 태스크 큐보다 우선순위가 높다.
따라서 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 가져와 실행한다. 이후 마이크로태스크 큐가 비면태스크 큐에서 대기하고 있는 함수를 가져와 실행한다.
setTimeout(() => console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));
// 출력 결과는 2 > 3 > 1

8. fetch
- fetch 함수는 XMLHttpRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API다.
- fetch 함수는 XMLHttpRequest 객체보다 사용법이 간단하고 프로미스를 지원하기 때문에 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
- fetch 함수에는 HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달한다.
const promise = fetch(url, [, options]);- fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
- fetch 함수가 반환하는 프로미스는 기본적으로 404나 500 같은 HTTP 에러가 발생해도 에러를 reject하지 않고 Response 객체를 resolve한다. 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject한다.
- 따라서 fetch 함수를 사용할 때는 fetch 함수가 반환한 프로미스가 resolve한 불리언 타입의 OK 상태를 확인해 명시적으로 에러를 처리해야 한다.
// 1. GET
fetch(url)
.then(res => {
if(!res.ok) throw new Error(res.statusText);
return res.json();
})
.then(console.log)
.catch(console.error);
// 2. POST/PATCH
fetch(url, {
method: 'POST', // 'PATCH'
headers: { 'content-Type': 'application/json' },
body: JSON.stringfy(bodyObj)
})
.then(res => {
if(!res.ok) throw new Error(res.statusText);
return res.json();
})
.then(console.log)
.catch(console.error);
// 3. DELETE
fetch(url, {
method: 'DELETE'
})
.then(res => {
if(!res.ok) throw new Error(res.statusText);
return res.json();
})
.then(console.log)
.catch(console.error);728x90
'What I Learned > JavsScript' 카테고리의 다른 글
| 모던 자바스크립트 48. 모듈 (0) | 2024.08.19 |
|---|---|
| 모던 자바스크립트 42. 비동기 프로그래밍 (0) | 2024.08.07 |
| 모던 자바스크립트 41. 타이머 (0) | 2024.08.07 |
| 모던 자바스크립트 40. 이벤트(1) (2) | 2024.08.05 |
| 모던 자바스크립트 39. DOM(1) (0) | 2024.07.30 |




